Picasa ウェブアルバムのスライドショーをブログに貼り付ける方法 [Picasa]
ALICE IN THE RIVER 2009 Picasa ウェブアルバム バージョン では、Picasa ウェブアルバムのスライドショーを埋め込んだけれど、その方法や非公開のパラメーターについて備忘録的に書いてみることにする。
Picasa ウェブアルバムを、ブログに貼り付ける(埋め込む)方法は、以下の通り。
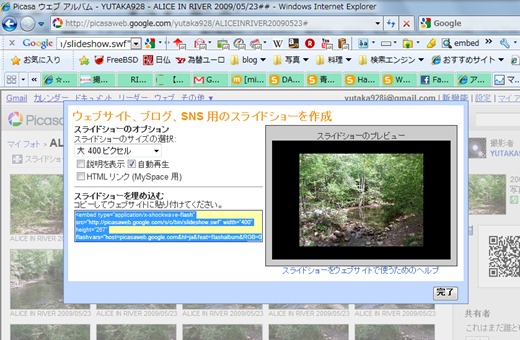
まず Picasa ウェブアルバムで、アルバムを選ぶ。すると、右のサイドバーで「このアルバムへのリンク」が現れるので、これを選ぶ。その下に「スライドショーを埋め込む」があるので選ぶと、次のような画面になる。
ここで、スライドショーのサイズを適当に選び(後でタグで修正可能)、下の「スライドショーを埋め込む」の HTML をコピーする。
embed タグの HTML がコピーされるので、これをブログに貼り付ける。そして、embed タグの width と height に好みの値(この例だと、520x310 ピクセル)を指定する。
さらに重要なのが、flashvars 属性の値だ。以下の値が指定できることが分かった。
host – should always be picasaweb.google.com
port – presumably a TCP port
scalemax – unknown
interval – as described in this article
gp – setting it to anything disables the display of the PicasaWeb user name and icon, though the user icon is still shown
attachMovie – seems to call a function, but is part of the _root array so included in this list
getNextHighestDepth – seems to call a function, but is part of the _root array so included in this list
feed – the actual PicasaWeb album being displayed in the slideshow
font – looks like it should control the caption text size, but in experimenting could make it do anything
text – RGB for caption text
textBackground – RGB for caption background
textAlpha – I think it’s a percentage value, controls the transparency for the caption background
captions – boolean, display captions or don’t
noautoplay – boolean, autoplay or don’t
RGB – frame around the slideshow
この中で interval(インターバル)という属性があることが分かったので、これを埋め込むことにした。結果、この例での embed タグは、以下のよう書き換えられた。(このアルバムの場合)
<embed type="application/x-shockwave-flash"
src="http://picasaweb.google.com/s/c/bin/slideshow.swf" width="510" height="340"
flashvars="host=picasaweb.google.com&hl=ja&feat=flashalbum&
RGB=0x000000&interval=1&noautoplay=1&
feed=http%3A%2F%2Fpicasaweb.google.com%2Fdata%2Ffeed%2Fapi%2Fuser%2Fyutaka928%2Falbumid%2F5435353571632856769%3Falt%3Drss%26kind%3Dphoto%26hl%3Dja"
pluginspage="http://www.macromedia.com/go/getflashplayer">
width=”510” height=”340” という部分がオリジナルから書き換えられ、interval=1 (インターバルは1秒)が追加されている。interval=0 だと、通常の3秒ほどのインターバル再生になる。noautoplay=1は、自動的に再生が始まらないようにする指定。
これが、今日の研究結果。もちろん、interval を 10 秒と指定することもできるし、サイズの width や height (これは、3:2 の比率になっている必要がありそうだ)を独自に指定することもできる。このブログでは画像の横幅を 520px にしているので、それに近い 510px にしてみた。
なにやら、のっけから難しそうな話になってしまって、「これは TECH なのではないか?」とも思ったのだけれど、写真をブログで効果的に公開できる方法の1つなので、こちらにしました。
色々なブログでは Flickr が普通に使われているし、コントロールの配置も Flicker の方が好みなので個人的には Flickr で行こうかなと思っているけれど、Picasa ウェブアルバムも使い方次第なので、紹介をしました。





artfuldodgere さん、niceをありがとうございます。
今はオンラインアルバムも色々あって、それぞれのサービスが
切磋琢磨していていいなと思います。
ご紹介いただいた Jazz の名盤、2~3週間待ちなので、
気長に待つようにします!
by YUTAKA (2010-02-09 07:54)